ChatGPT HTML website
Building a HTML website with ChatGPT prompts and Replit
About ChatGPT HTML website
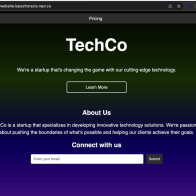
Replit explains step-by-step how a site was built in less than 10 minutes using a few ChatGPT prompts.
Here's a glimpse into how software development has changed forever.
- In the very first prompt, ChatGPT gives us the first version of the HTML and CSS we need for our landing page. Replit allows us to run it immediately.
- If we want a new section added, we ask for the new HTML element. If we want a visual upgrade, we ask for the updated CSS. Prompt. Paste. Run. Repeat.
- After prompting ChatGPT for a few more elements, we have ourselves a startup! This is obviously not the final version for our new "TechCo" but it's an exciting start.
Source: https://twitter.com/Replit/status/1599803817515548674
 EA Chat GPT-3
EA Chat GPT-3